Free Mac Toolbar Icons
Make your Mac invincible
Tiger Toolbar Icons 1.0 for Mac is free to download from our application library. Tiger Toolbar Icons for Mac lies within Theming Tools, more precisely Icons & cursors. This free Mac app was originally produced by tab. This Mac download was checked by our antivirus and was rated as safe. The current installation package available for download. Updated Mar 09, 2005 by Steve Grenier. Mac OS X Safari. These are some toolbar icons I made to match Mac OS X Safari, look great in any Mac based theme. 8 Comments 21 Referrals Report Download. Please login to comment and/or vote for this skin. Download Toolbar Icons for free. A collection of scalable icons for use on toolbar/ribbon buttons and similar user interface elements. Windows 10 Icons - Download 311 Free Windows 10 icons @ IconArchive. Search more than 600,000 icons for Web & Desktop here.
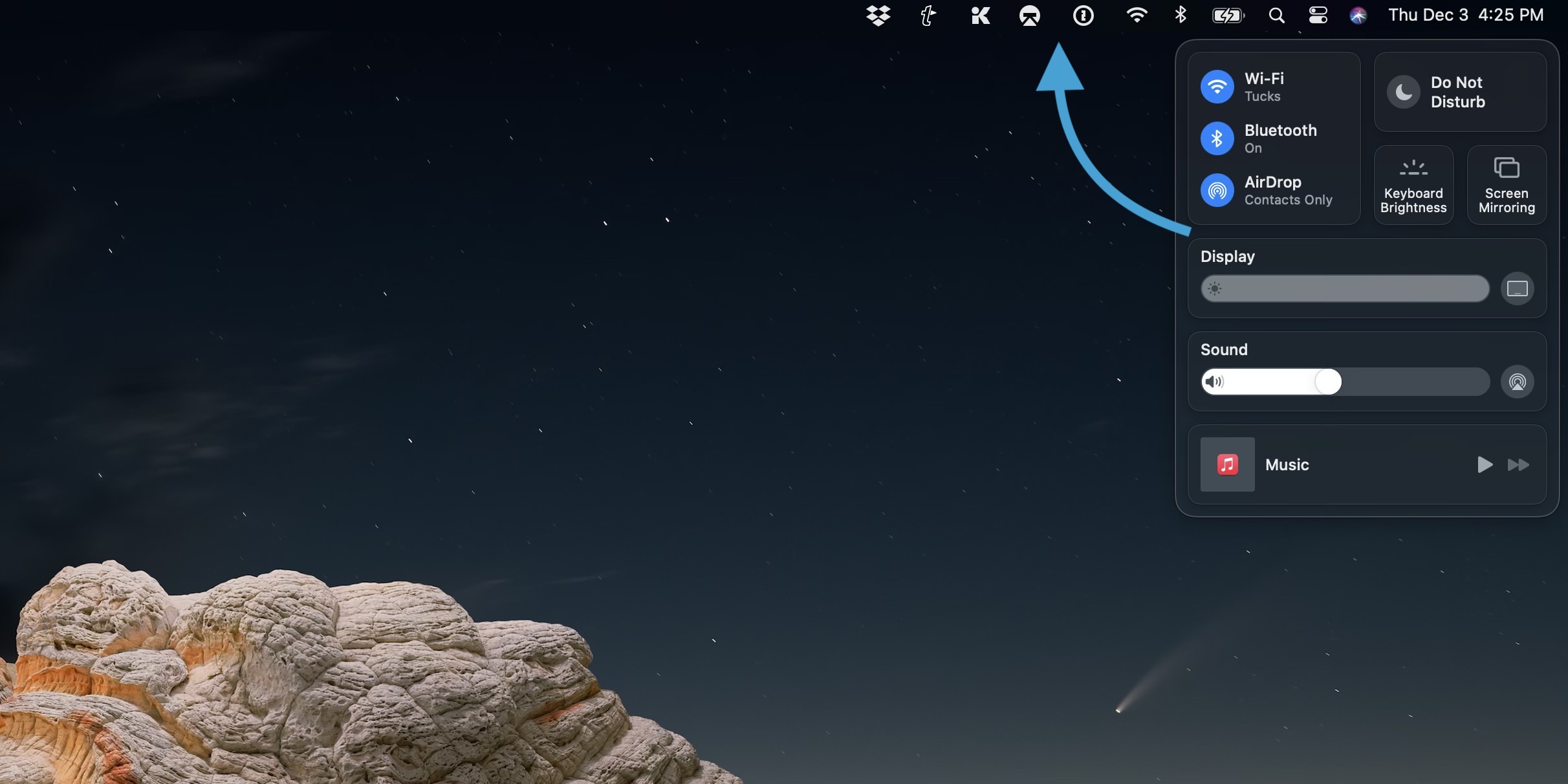
Without a doubt, the menu bar is one of Mac’s great features. It’s condensed, easy to tap into on the fly, and displays much-needed information in real time.
But, with every new icon app added, things become a little more cluttered and usability takes another hit. Fortunately, it’s possible to edit the menu bar to rearrange and remove icons so that it’s able to suit your needs at any given moment. Read on for the best ways to make the menu bar on Mac truly yours.
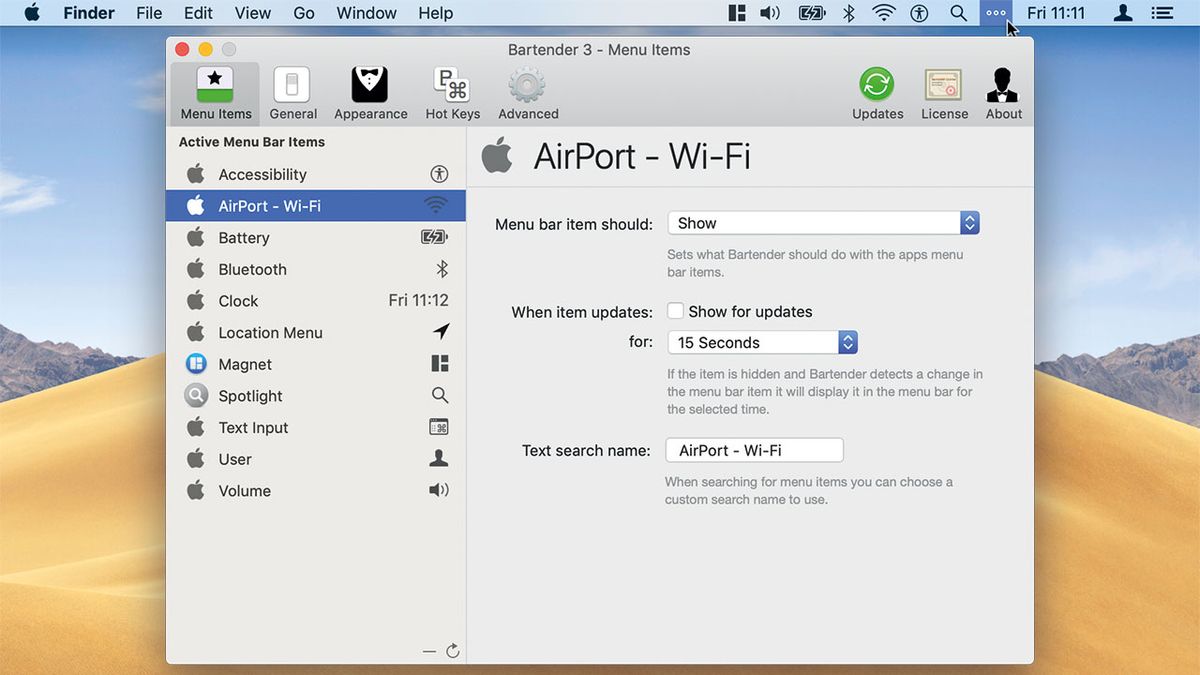
A tool that perfects menu bar
Rethink the menu bar with this app. Bartender customizes one of the main parts of Mac's interface, efficiently.
How to rearrange items in menu bar
How much freedom you have to rearrange items in menu bar depends on which version of macOS you’re running. The users of macOS Sierra and later definitely have more creative license here than others. And if you are not there yet, it’s time to upgrade to the newest macOS anyway.
Rearranging menu items in macOS
To move an icon in the menu bar, hold Command (cmd), then click and hold the icon to drag it across the bar. Simple.
There are no restrictions here — feel free to move icons anywhere you see fit. Don’t like the clock all the way over there on the right-hand side? Drag it to somewhere more suitable. Want to place the Setapp icon over to the area of the bar once reserved for first-party apps? Do it!
The only icon that cannot be tampered with is the Notification Center. Apple has decided this must remain in the far right corner of the menu, which is fair enough — it looks good there.

Rearranging menu items in OS X versions (El Capitan and older)
Movement of icons in old versions of macOS is reserved for selected apps only: Bluetooth, audio, Time Machine, WiFi, battery, clock, and user switching. Spotlight and Notification Center must stay put, as must all third-party apps.
To move icons around within the designated area, once again hold Command, then click and hold the icon to drag it.
How to remove icons from the top bar on Mac
If there are items in the menu bar that you feel don’t belong there, hold Command, click on the icon, and drag it outside of the menu bar.
Note: this only works for first-party icons.
It is possible to remove third-party icons from the top bar on Mac by clicking on them and selecting “Quit” or “Close,” but this will stop the app from working until you reopen it.
Some apps give the option to remove icons from the top bar on Mac in their settings: [chosen app] > Preferences. However, a lot of apps won’t. To fully customize which icons appear in the menu bar, you should use a third-party app like Bartender.
If you’ve removed the first-party app and you’d like it back on the menu, it can be re-enabled in System Preferences.
How to add icons to the top bar on Mac
If you’re missing a specific system icon in the Mac’s menu bar, you can add it through System Preferences. For instance, to enable the Language icon, select Language & Region in the preference pane, click Input Sources, and check the box next to “Show Input menu in menu bar.”
Add menu bar extras
Because the menu options like Clock and Ink can’t be found in System Preferences, you might need to use the System folder as well:
- Open Finder.
- Select Go > Go to Folder from the menu bar.
- Type a path: /System/Library/CoreServices/Menu Extras.
- Double-click an item and it will instantly appear in your menu bar.
You can easily remove any of the icons by holding Command and dragging it outside of the menu bar as described above.
How to customize and tidy Mac menu bar
It’s possible to change the look of the default menu bar items in System Preferences and third-party apps’ ones in their respective preferences. Most of the time, you’ll be able to at least switch the color to black and white.
Change how the date and time are displayed in the menu bar
In the right corner of your menu bar, click on date and time to Open Date & Time Preferences. Go to the Clock tab and unlock the preferences by entering your administrator password, so that you can make changes. To customize the look of the clock, choose between two different time display options: Digital or Analog. You can also tick the boxes for “Show date” and “Show the day of the week.”
To instantly toggle between different display options, click on date and time in the menu bar and choose “View as Analog” or “View as Digital.”
How to use your battery status on Mac
Keeping track of your battery life from the menu bar takes a few simple actions and yet is vital to Mac’s performance.
Click on the battery icon and tick Show percentage to see how much battery power you have left. Adobe encore portable cs6 free. In the same drop-down menu, you can check the programs that are using significant power in case your battery is draining too fast. To optimize battery usage, select “Open Energy Saver Preferences” and adjust sleep settings.
Toggle between fast user switching icons
There are three different options on how the Fast User Switching menu can be displayed in your Mac’s top bar – as a full name, account name or icon. Here’s how you do the customization:
- Click on the icon and open Users & Groups Preferences.
- Enter your password to unlock.
- Select Login Options in the bottom left corner of the Users & Groups.
- Go to “Show fast user switching menu” and pick one of the options.
- Untick the box if you prefer to remove the icon from the menu bar.
Show Wi-Fi status in the menu bar
To enable the Wi-Fi icon in your Mac’s top bar, go to System Preferences and select Network. Tick the box next to “Show Wi-Fi status in menu bar.”
How to replace menu bar app icons
If you want to have custom icons in your Mac’s menu bar, there’s a way to replace the default ones. To change the icon of a third-party app, find it in Applications, right-click to open a context menu, and choose “Show Package Contents.” Go to Resources folder to find the defaults – these can be used as templates for the new icons. Once you have a custom icon ready, simply copy it into the same Resources folder.
The same works for system icons, except you won’t find all of them in Applications. Here’s the path for you to take: Hard Disk > System > Library > CoreServices > Menu Extras. Once you’ve found the item you need, click on “Show Package Contents” and navigate to the icon via [MENUITEM.menu] > Contents > Resources.
In both cases, it’s a good idea to create backups of the default icons before replacing them – just in case you’ll need them later. Optical flares 1.2 for mac.
Hide menu bar items
One low-key feature on Mac is the ability to auto-hide menu bar. To do this, open System Preferences > General. Check the option to “Automatically hide and show the menu bar” and the menu bar will immediately disappear.
To get the menu bar to show up again, simply move the cursor to the top of the screen and hold it there for a second. Now you can access the menu whenever you need it and enjoy an extra bit of screen real estate when you don’t.
Customizing the menu bar with Bartender
If you want more control over how the menu bar looks and what it does, you should consider using the Bartender app.
Bartender lets you hide icons without quitting and rearrange icons in a way that better suits how you use the menu bar — something particularly useful if you’re running an older version of macOS.
App icons can be displayed when updating, shown in the Bartender Bar only, or hidden completely and accessed easily using a built-in search function. It’s even possible to toggle through and activate items using keyboard navigation.
If you’re someone that prefers a minimalist look, the app gives you the option to remove the Bartender menu item, leaving you with a crisp, clean menu bar.
Overall, the Mac menu bar is there to help you improve your productivity by giving you quick access to the apps and tools you need. Using the tips above, you can customize the menu bar in a way that works for you. Best of all, you can get full access to Bartender and over 200 more high-quality macOS apps on Setapp, with a 7-day free trial to get you started. So why not get your menu bar organized now?
System Icons (iOS 12 and Earlier)

Availability of individual symbols and features varies based on the version of the system you’re targeting. When you export a symbol introduced in SF Symbols 2 as an SVG template and bundle it with your app, you can use it in apps that target iOS 13, Mac Catalyst 13, tvOS 13, or watchOS 6, but without the benefit of SF Symbol 2 features like multicolor support and automatic. Free Library icons! Download 227 vector icons and icon kits.Available in PNG, ICO or ICNS icons for Mac for free use.
In iOS 13 or later, prefer using SF Symbols to represent tasks and types of content in your app. If your app is running in iOS 12 or earlier, follow the guidance below.
Icon Organizer & Icon Library. Nucleo is a beautiful library of 30231 icons, and a powerful application to collect, customize and export all your icons. Download Free App; See All Icons; Mac OS X 10.9+, Windows 7+, All Downloads. Get free icons of Desktop mac in iOS, Material, Windows and other design styles for web, mobile, and graphic design projects. The free images are pixel perfect to fit your design and available in both png and vector. Download icons in all formats or edit them for your designs. Social icon library, 5000+ social icons, provides a huge collection of top quality, professionally crafted icons to enrich your applications.Social icon library, 5000+ social icons, offers a great way to enrich your applications and websites. This enormous package of professionally created icons in all different sizes will not disappoint, as the quality is of the very highest and all.
The system provides built-in icons that represent common tasks and types of content in a variety of use cases.
In apps running iOS 12 and earlier, it’s a good idea to use these built-in icons as much as possible because they're familiar to people.
Use system icons as intended. Every system-provided image has a specific, well-known meaning. To avoid confusing users, it’s essential that each image be used in accordance with its meaning and recommended usage.
Provide alternative text labels for icons. Alternative text labels aren’t visible onscreen, but they let VoiceOver audibly describe what's onscreen, making navigation easier for people with visual impairments.
Design a custom icon if you can’t find a system-provided one that meets your needs. It’s better to design your own than to misuse a system-provided image. See Custom Icons.
Navigation Bar and Toolbar Icons
Use the following icons in navigation bars and toolbars. Inspiron 1525 windows 10 drivers. For developer guidance, see UIBarButtonSystemItem.
TIP You can use text instead of icons to represent items in a navigation bar or toolbar. For example, Calendar uses “Today,” “Calendars,” and “Inbox” in the toolbar. You can also use a fixed space element to provide padding between navigation and toolbar icons.
| Icon | Name | Meaning | API |
|---|---|---|---|
| Action (Share) | Shows a modal view containing share extensions, action extensions, and tasks, such as Copy, Favorite, or Find, that are useful in the current context. | action | |
| Add | Creates a new item. | add | |
| Bookmarks | Shows app-specific bookmarks. | bookmarks | |
| Camera | Takes a photo or video, or shows the Photo Library. | camera | |
| Cancel | Cancel | Closes the current view or ends edit mode without saving changes. | cancel |
| Compose | Opens a new view in edit mode. | compose | |
| Done | Done | Saves the state and closes the current view, or exits edit mode. | done |
| Edit | Edit | Enters edit mode in the current context. | edit |
| Fast Forward | Fast-forwards through media playback or slides. | fastForward | |
| Organize | Moves an item to a new destination, such as a folder. | organize | |
| Pause | Pauses media playback or slides. Always store the current location when pausing, so playback can resume later. | pause | |
| Play | Begins or resumes media playback or slides. | play | |
| Redo | Redo | Redoes the last action that was undone. | redo |
| Refresh | Refreshes content. Use this icon sparingly, as your app should refresh content automatically whenever possible. | refresh | |
| Reply | Sends or routes an item to another person or location. | reply | |
| Rewind | Moves backwards through media playback or slides. | rewind | |
| Save | Save | Saves the current state. | save |
| Search | Displays a search field. | search | |
| Stop | Stops media playback or slides. | stop | |
| Trash | Deletes the current or selected item. | trash | |
| Undo | Undo | Undoes the last action. | undo |
Tab Bar Icons
Use the following icons in tab bars. For developer guidance, see UITabBarSystemItem.
| Icon | Name | Meaning | API |
|---|---|---|---|
| Bookmarks | Shows app-specific bookmarks. | bookmarks | |
| Contacts | Shows the person’s contacts. | contacts | |
| Downloads | Shows active or recent downloads. | downloads | |
| Favorites | Shows the person’s favorite items. | favorites | |
| Featured | Shows content featured by the app. | featured | |
| History | Shows recent actions or activity. | history | |
| More | Shows additional tab bar items. | more | |
| Most Recent | Shows content or items recently accessed within a specific period of time. | mostRecent | |
| Most Viewed | Shows the most popular items. | mostViewed | |
| Search | Enters a search mode. | search | |
| Top Rated | Shows the highest-rated items. | topRated |
Home Screen Quick Action Icons
Use the following icons in home screen quick action menus. For developer guidance, see UIApplicationShortcutIconType.
| Icon | Name | Meaning | API |
|---|---|---|---|
| Add | Creates a new item. | add | |
| Alarm | Sets or displays an alarm. | alarm | |
| Audio | Denotes or adjusts audio. | audio | |
| Bookmark | Creates a bookmark or shows bookmarks. | bookmark | |
| Capture Photo | Captures a photo. | capturePhoto | |
| Capture Video | Captures a video. | captureVideo | |
| Cloud | Denotes, displays, or initiates a cloud-based service. | cloud | |
| Compose | Composes new editable content. | compose | |
| Confirmation | Denotes that an action is complete. | confirmation | |
| Contact | Chooses or displays a contact. | contact | |
| Date | Displays a calendar or event, or performs a related action. | date | |
| Favorite | Denotes or marks a favorite item. | favorite | |
| Home | Indicates or displays a home screen. Indicates, displays, or routes to a physical home. | home | |
| Invitation | Denotes or displays an invitation. | invitation | |
| Location | Denotes the concept of location or accesses the current geographic location. | location | |
| Love | Denotes or marks an item as loved. | love | |
| Creates a Mail message. | |||
| Mark Location | Denotes, displays, or saves a geographic location. | markLocation | |
| Message | Creates a new message or denotes the use of messaging. | message | |
| Pause | Pauses media playback. Always store the current location when pausing, so playback can resume later. | pause | |
| Play | Begins or resumes media playback. | play | |
| Prohibit | Denotes that something is disallowed. | prohibit | |
| Search | Enters a search mode. | search | |
| Share | Shares content with others or to social media. | share | |
| Shuffle | Indicates or initiates shuffle mode. | shuffle | |
| Task | Denotes an uncompleted task or marks a task as complete. | task | |
| Task Completed | Denotes a completed task or marks a task as not complete. | taskCompleted | |
| Time | Denotes or displays a clock or timer. | time | |
| Update | Updates content. | update |
Libraries are Sketch documents with components (Symbols, Text Styles and Layer Styles) that you can share across all of your other documents — and even across whole teams.
When you update components in a Library, documents that use them will get an update notification. You can review those changes and confirm them to make sure you’re always using the most up-to-date components in your work.
Libraries are handy for teams who work on designs that share components like icons, UI elements or branding. But they’re just as handy if you’re an individual. With Libraries, you can quickly insert common components (like Apple’s iOS UI elements) into your designs and be sure they’re always up to date.
Creating a Library
You can turn any regular document into a Library in a couple of different ways, depending on whether you’ve saved the original document locally or to a Cloud workspace.
You can open any local or Cloud document and choose File > Add as Library… to turn it into a Library and add it to your Libraries.
In your browser, you can hover over the document’s thumbnail in your Cloud workspace, click on the cog icon that appears, then choose Settings. In the Settings panel that opens, enable the Use as Library option to turn your Cloud document into a Library. You can now add this via Sketch’s preferences.
Adding a Library
Open Sketch’s Preferences by choosing Sketch > Preferences (or pressing ⌘ + , and click on the Libraries tab. From there, you can either drag a Library Sketch document into the window, or use the Add Library… button to browse for it.
To find out more about the options in the Libraries tab, take a look at the Preferences section.
Sharing a Library
There are a few different ways to share a Library with others — using a sync service, sharing via Cloud, or uploading to a server and using RSS for updates.
Using a sync service (like Dropbox or Google Drive) to share your Library is as simple as uploading the Sketch document and sharing it with the people that need it. They’ll get a notification in Sketch any time you update it.
Using Cloud to share your Library is also simple. Simply upload your document to Sketch Cloud, open its settings, check Use as Library, then click Save Changes.
Anyone you share this Library document within Sketch Cloud can click the Add Library to Sketch button in the document’s overview to add it as a Library and receive notifications in Sketch when you update it.
Sharing a Library with a team on Cloud
If you’re part of a team, sharing and discovering Libraries is even simpler. Upload your document to your team workspace, click the cog icon to open settings, check Use as Library, then click Save Changes.
Head back to the Mac app and you’ll find all of the Cloud Libraries for any team you belong to under the Libraries tab in Preferences. You can scroll through and find the Libraries you need, and when you want to use a Library, just click Install.
Using RSS and a server to share your Library is a little more complicated. First, you’ll need to host your Library document on a server. Then, you’ll need to create an XML file like this:
Inside the XML file, you’ll need to edit the following:

<title>— The Library’s name that you want to show in Sketch<image><url>— The default thumbnail URL that Sketch will attempt to use for your library. It should point to a publicly accessible image URL.<item>— The information between the item tags is what you’ll want to update when you create new versions of your library. You only need one item tag within your feed.
In the the item tag, for each update you’ll need to include:
<pubDate>— The date the library update was published in the RFC822 format.<enclosure>— The enclosure tag has three attributes: url, type & sparkle:version. The URL should point directly to your Library document’s server location, type should be “application/octet-stream” and finally sparkle:version is a number that should increment with each new update.
Make sure to serve both your XML feed and your Sketch file using https URLs.
Finally, use a tool like the Meyerweb URL encoder to encode your XML feed URL and add it on to the following:
sketch://add-library?url=
Enter the full URl (from sketch:// through to the end your encoded URL) into your browser to open Sketch and add your shared Library.
Renaming a Library
If you need to rename a Library, follow these steps:
Free Mac Icons Download
- Open Sketch’s Preferences (by choosing Sketch > Preferences or pressing ⌘ + ,) and click on the Libraries tab.
- Right click the Library you want to rename, and choose Remove Library…
- Rename the Library using Finder
- Add the Library again (see Adding Libraries)
Library Symbols
Free Mac Toolbar Icons Free
You can browse and insert Library Symbols via the Insert Window or the Insert Menu.
Free Mac Toolbar Icons List
To use the Insert Window, open it by pressing C or choosing Window > Insert from the Menu Bar. In the window, you’ll see all of your enabled Libraries in the left sidebar. Click on the Library you want to browse. You can also search for any Symbol using the search bar. From there, you can drag and drop any Symbol onto the Canvas.
You can also access Library Symbols from the Insert menu where, instead of the usual Symbols icon, they’ll have a link icon to show they’re part of a Library.
You’ll also find Library Symbols in the Inspector when you swap symbols.
How to Edit Library Symbols
When you double-click a Library Symbol to edit, Sketch gives you some options, depending on where the Library file has been added from.
Double-clicking to edit a Symbol that belongs to a Local Library or a Library on your Personal Cloud will present the following options:
- Open in Library will take you to the original Library document so you can edit the Symbol’s Source. This will update the Library and any documents with instances of that symbol.
- Unlink from Library will create a local version of the Symbol so you can edit its Source in your current document. This will mean you’ll no longer get updates to that symbol if the Library it originally came from gets updated.
If you’re trying to edit a Symbol that’s part of a Team Library on Cloud you’ll see the following options:
- Open in Library will open original Library document from Cloud. Any changes made here will update the Library for your whole team and any documents with instances of that symbol will reflect the changes.
- Unlink from Library will create a local version of the Symbol so you can edit its Source in your current document. This will mean you’ll no longer get updates to that symbol if the Library it originally came from gets updated.
If you’re using a Library as part of a team, take extra care when editing Symbol Sources there. Any changes you make and save will be sent to everyone using that Library.
If the Symbol you want to edit belongs to a Third Party Library like the Apple iOS UI kit you’ll only have the option to Unlink from Library.
Library Styles
Along with Symbols you can share and sync Text and Layer Styles using Libraries. They’ll appear in the Insert Window and in the Components popover under Appearance in the Inspector. You can also access Text and Layer Styles via the Insert menu, and Like Symbols, Library Styles have a link icon next to their group name to indicate they’re part of a Library.
To insert a Library style from the Insert Window, open it by pressing C or choosing Window > Insert from the Menu Bar. In the window, you’ll see all of your enabled Libraries in the left sidebar. Click on the Library to filter results or search for the Text Style, Layer Style, and Color Variable you want to insert, then drag it onto the Canvas.
How to Edit Library Styles
If you’re using a Library Style (Layer Styles or Text Styles) in your document and want to edit a Layer that uses it, you’ll have a few options to choose from in the Appearance panel in the Inspector:
- Before you make any edits, you can choose to Create a new local Style from the currently selected Style. This will unlink the style from the Library and create a new local Style in your document.
- Alternatively, you can choose to Detach the Style from its Source, to unlink it from the Library but not create a new local Style.
- If you make edits to a Library Style, you can choose Create New Style and Replace to unlink it from the Library, create a new local Style and apply those changes to all layers in your document with that Style applied. Alternatively you can choose Reset Style to revert your changes.
- As long as the Style is not part of a Third Party Library, you can also choose Edit Style in Library to open the Library document that this style belongs to.
Note: Editing a Style in the original Library document will update that Style for anyone using that Library.
How to Create Library Presets

As well as Symbols, Text Styles, and Layer Styles, you can use Libraries to sync and share gradient or image fill presets. To create a Library Preset for a gradient or image fill, for example, select a gradient in the fill popover of your Library document and add it as a preset under Document Colors.
You can also create, share and sync solid colors in your Libraries using Color Variables.
Now, when you’re working in a document that uses that Library, click on the title above the presets in the fill popover and select the Library’s name to view all of the available Library Presets.
Updating Library Components
When Library Components (Symbols, Text Styles or Layer Styles) you use in your document get updated, you’ll see a Library Updates Available badge in the corner of Sketch’s window. Clicking on this will bring up a Component updates dialog.
Select a Component to see what’s changed and check the checkbox if you want to update it in your document. If you don’t want to update a specific Component, uncheck it. When you’re done, click Update Components.
To stop a Symbol from updating double-click any instance of it in your document and click Unlink from Library. This will create a local Symbol on your Symbols page instead.
Mac Icon Download
Tip: For information how to unlink Text and Layer Styles, take a look at How to Edit Library Styles.
Create a Custom Library Thumbnail
Free Folder Icons For Mac
If you want to create a custom preview for your Library, somewhere in the document, create a new 1:1 (square) Artboard and give it the name, “Library Preview”.